皆さんは「ファビコン」をご存知でしょうか?
サイト運営や、ブログ運営されている方には馴染み深い言葉だと思います。
今回は「ファビコン」について書きたいと思います!
設定方法についても触れるので、ブロガーさんでまだ設定していない方は、是非設定してみてください!
ファビコンとは?

「ファビコン」とは、ブログやサイトのシンボルとなるアイコンのことです。
ファビコンに画像を設定すると、設定した画像がアイコンとして表示されます。
ファビコンが表示される場所は様々で、主な表示場所は以下の通りになります。
・サイトやブログを開いた際のタブやアドレスバー
・お気に入り登録した際のブラウザのホーム画面やお気に入りバー
・サイトやブログのショートカットを作成した時
実際に、ファビコンを設定した時のタブの表示は以下のようになります↓

【ファビコンはシンプルなデザインがオススメ】
ファビコンの表示はどの場所に表示されても、基本的に小さく表示されます。
そのため、デザインを細かく拘っても見づらくなってしまうだけなので、シンプルに分かりやすいデザインにするのがオススメです!
ファビコンを設定するメリット

ファビコンを設定するメリットはいくつか挙げられますが、大きく分けると以下の3つになります!
①他サイトとの差別化
②ブランディング効果
③ユーザーへの安心感
それでは、それぞれのメリットをもう少し細かく見ていきましょう!
①他サイトとの差別化
ファビコンはタブ上で色や形を用いて表示される為、ファビコンを設定することで、自身のウェブサイトをユーザーに判別してもらいやすくなり、他のサイトと差別化を図る事ができます。
ファビコンを見てWebサイトを判別している方も少なからずいると思うので、ファビコンの設定は認知度向上にも適しています!
②ブランディング効果
ファビコンに決まったデザインはない為、自身のサイトに合ったデザインで作成し、設定することで、自サイトのイメージを伝える事ができます。
ユーザーの記憶にも残りやすいので、設定することをオススメします!
③ユーザーへの安心感
ファビコンを設定していると、設定していないサイトに比べて「しっかり作り込まれているサイト」と言う印象を与える事ができます。
その為、ユーザーに安心感を与える事ができ、リピートにも繋がります!
ファビコンの設定方法(Cocoon)

今回は「Cocoon」を利用している場合の設定方法をご紹介します!
Cocoonを利用している場合は、簡単に設定が行えるので、是非設定してみたください!
ファビコン設定方法
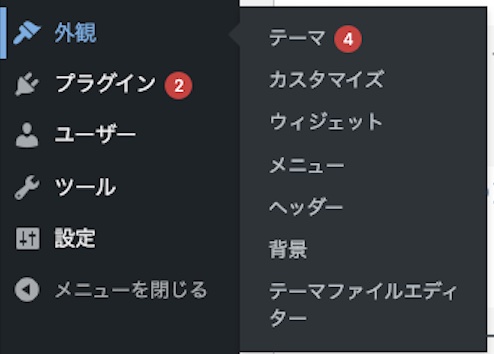
①WordPressの管理画面の左のメニューから「外観>カスタマイズ」を選択。

②「サイト基本情報」を選択。

③サイトアイコンに用意した画像を設定。

④「公開」ボタンを押下。

※上記の画像では、既に公開されている為「公開済み」となっている。
以上で、設定は完了です!
まとめ
【今回のまとめ】
・ファビコンについてご紹介!
・ファビコンのメリットについてご紹介!
・ファビコンの設定方法をご紹介!
設定することでユーザーに良い印象を与えられるので、まだ設定していない方は、是非設定を行ってみてください!
今回はこれで以上になります。
最後まで読んで頂きありがとうございました!




コメント